정의 : 웹페이지를 SNS로 공유 할 때 보이는 미리보기를 설정합니다.

Open Graph태그 이해하기
SNS미리보기 화면은 평소에 친구나 지인에게 공유를 하면서 보셨으리라고 생각되는데요?
웹페이지의 공유 버튼 혹은 URL을 복사하여 SNS로 콘텐츠를 공유합니다.
이때, 해당 콘텐츠의 요약내용이 "SNS에 게시되는데 최적화된 데이터"를 가지고 갈 수 있도록 설정하는 것입니다.
공유 할 때 미리보기가 이상하다면 클릭하지 않을 확률이 높겠죠?
최적화 된 데이터로 표시될 수 있도록 태그를 설정해야합니다.
웹페이지의 공유 버튼 혹은 URL을 복사하여 SNS로 콘텐츠를 공유합니다.
이때, 해당 콘텐츠의 요약내용이 "SNS에 게시되는데 최적화된 데이터"를 가지고 갈 수 있도록 설정하는 것입니다.
공유 할 때 미리보기가 이상하다면 클릭하지 않을 확률이 높겠죠?
최적화 된 데이터로 표시될 수 있도록 태그를 설정해야합니다.
태그사용법
Naver 블로그, 카카오톡 미리보기 설정
meta property="og:title" content="..."> -> 콘텐츠 제목
meta property="og:url" content="..."> -> 웹페이지 URL
meta property="og:type" content="..."> -> 웹페이지 타입(blog, website 등)
meta property="og:image" content="..."> -> 표시되는 이미지
meta property="og:site_name" content="..."> -> 웹사이트 이름(URL과 다름)
meta property="og:description" content="..."> -> 웹페이지 설명(제목 아래에 표시)
meta property="og:url" content="..."> -> 웹페이지 URL
meta property="og:type" content="..."> -> 웹페이지 타입(blog, website 등)
meta property="og:image" content="..."> -> 표시되는 이미지
meta property="og:site_name" content="..."> -> 웹사이트 이름(URL과 다름)
meta property="og:description" content="..."> -> 웹페이지 설명(제목 아래에 표시)
트위터 미리보기 설정
meta name="twitter:card" content="..."> -> 트위터 카드 타입(요약정보, 사진, 비디오)
meta name="twitter:title" content="..."> -> 콘텐츠 제목
meta name="twitter:description" content="..."> -> 웹페이지 설명
meta name="twitter:image" content="..."> -> 표시되는 이미지)
meta name="twitter:title" content="..."> -> 콘텐츠 제목
meta name="twitter:description" content="..."> -> 웹페이지 설명
meta name="twitter:image" content="..."> -> 표시되는 이미지)
모바일 앱 미리보기 설정(모바일 앱이 존재하는 경우 앱으로 연결 시 노출합니다.)
iOS용, Android용이 있습니다.
iOS용, Android용이 있습니다.
meta property="al:ios:url" content="..."> -> ios 앱 URL
meta property="al:ios:app_store_id" content="..."> -> ios 앱스토어 ID
meta property="al:ios:app_name" content="..."> -> ios 앱 이름
meta property="al:ios:app_store_id" content="..."> -> ios 앱스토어 ID
meta property="al:ios:app_name" content="..."> -> ios 앱 이름
meta property="al:android:url" content="..."> -> 안드로이드 앱 URL
meta property="al:android:app_name" content="..."> -> 안드로이드 앱 이름
meta property="al:android:package" content="..."> -> 안드로이드 패키지 이름
meta property="al:web:url" content="..."> -> 안드로이드 앱 URL
meta property="al:android:app_name" content="..."> -> 안드로이드 앱 이름
meta property="al:android:package" content="..."> -> 안드로이드 패키지 이름
meta property="al:web:url" content="..."> -> 안드로이드 앱 URL
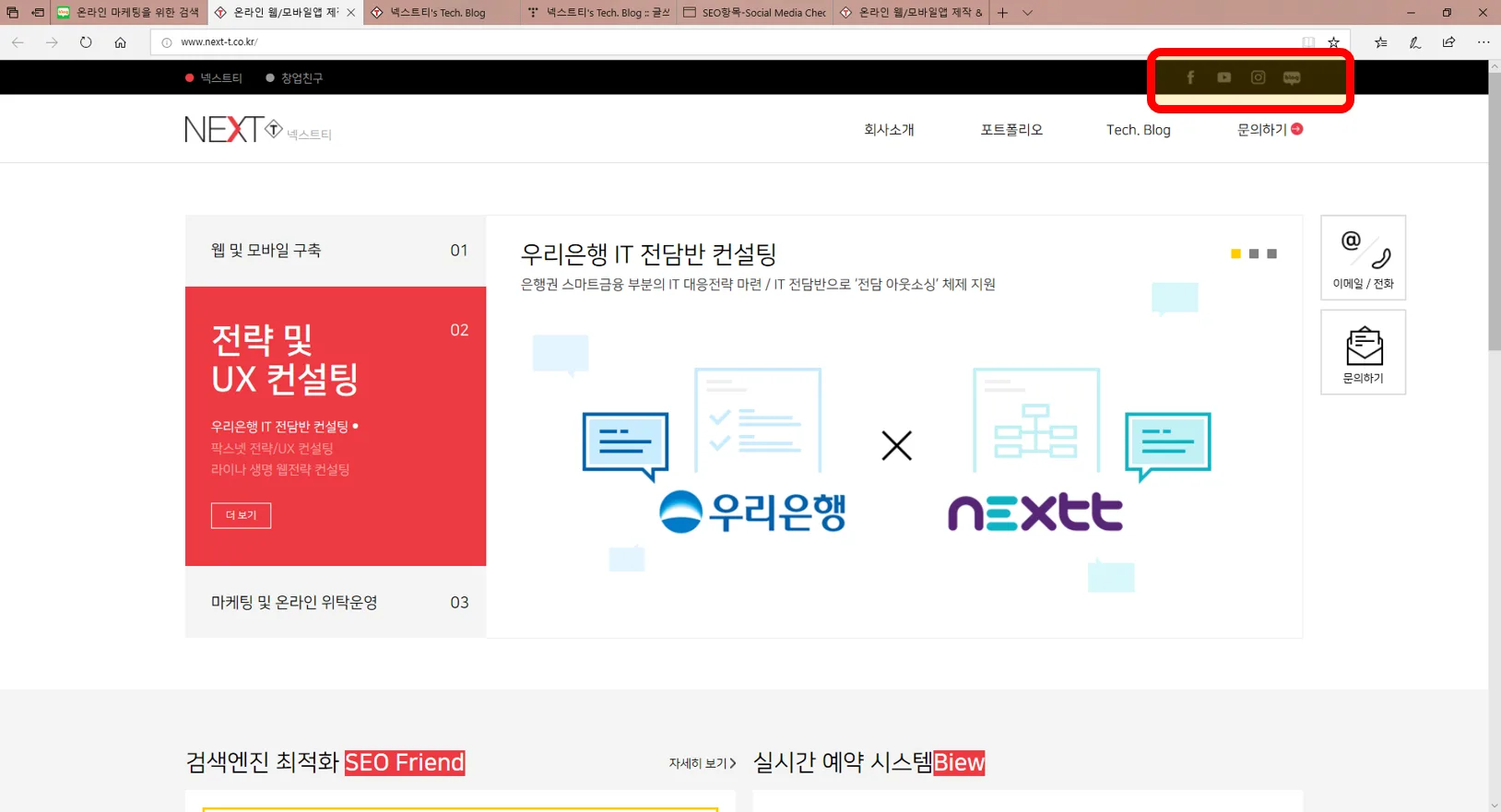
Open Graph 태그 공유 예시

[웹사이트 소스보기와 실제 카카오톡 적용 예]