
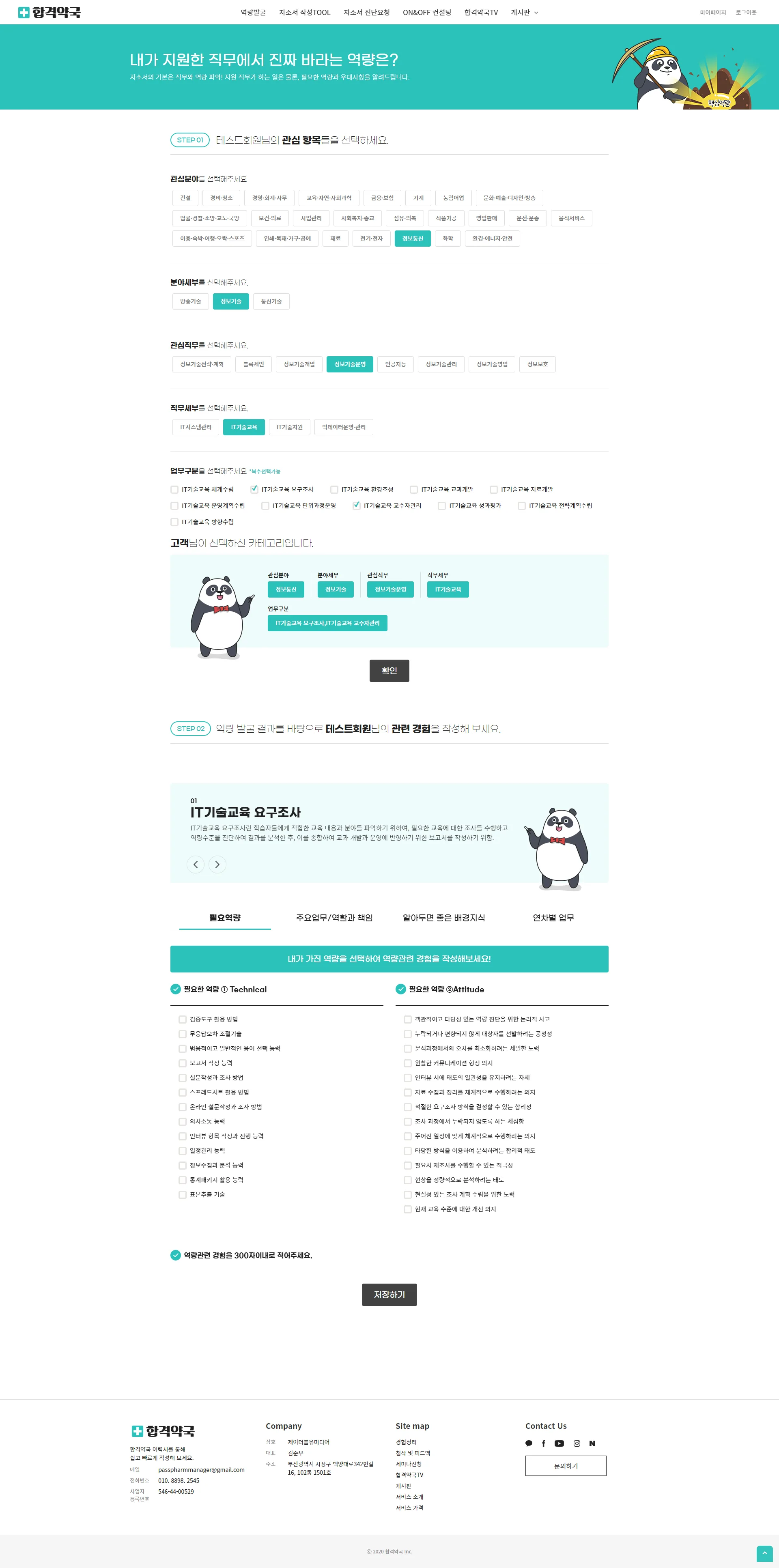
1. 사용자가 선택하는 값에 따라 정보가 유동적으로 보여지며 해당 페이지의 모든 데이타는 관리자에서 데이타 관리가 가능하도록 개발되어져 있습니다.
2. 중간중간에 들어가 있는 합격약국 캐릭터는 정보만 가득한 페이지에서 사용자가 잠시 쉬어가는 느낌을 받을 수 있도록 적용하였습니다.


사용자 편의성을 극대화 시킨 작성 TOOL입니다.
1. 기업명을 작성 후 기사검색, 인재상 버튼 클릭 시 해당 정보를 바로 웹에서 확인할 수 있습니다.
2. 작성 공간의 텍스트의 양을 사용자가 조절할 수 있으며 실시간으로 글자수를 카운팅해줍니다.
3. 우측 탭메뉴의 정보공간에서는 관리자가 등록한 다양한 정보를 작성과 동시에 확인할 수 있으며 특히 자동완성문구를 바로 적용 시 사용자가 작성하는 글에 바로 추가가 됩니다.
합격약국에서는 세미나 컨텐츠를 관리자페이지에서 컨텐츠를 등록 / 수정 및 관리가 가능하며
컨텐츠의 결제도 가능하게 개발이 연동되어 있습니다.

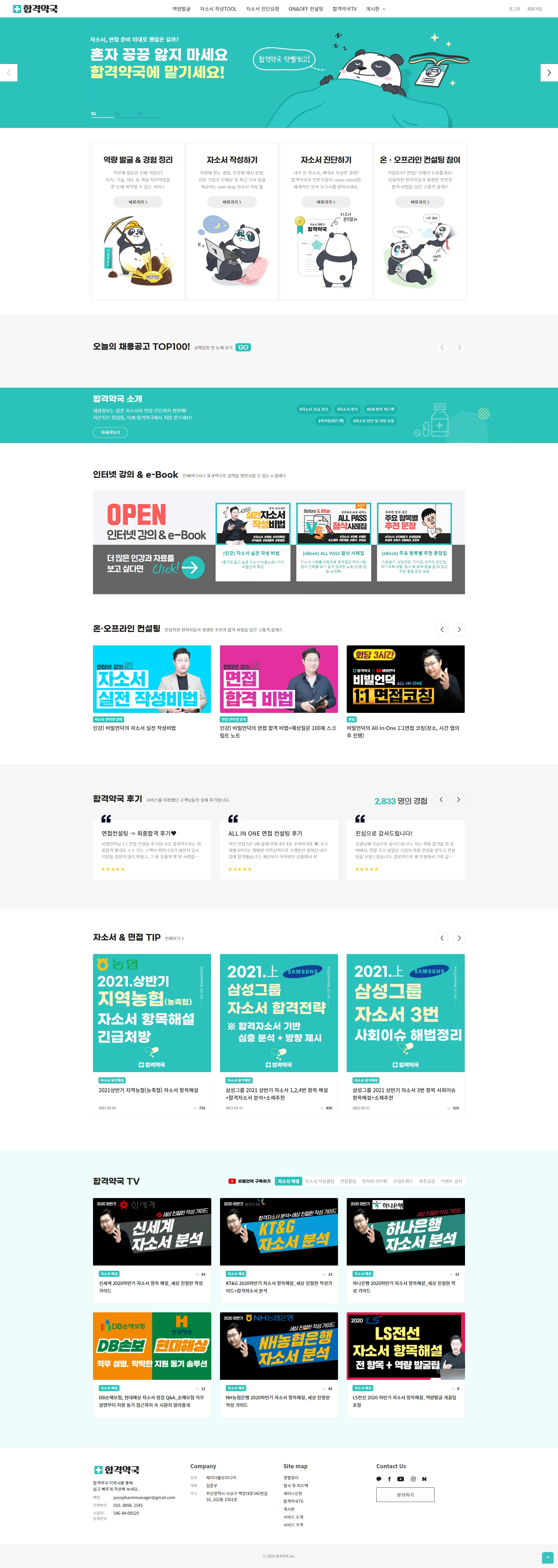
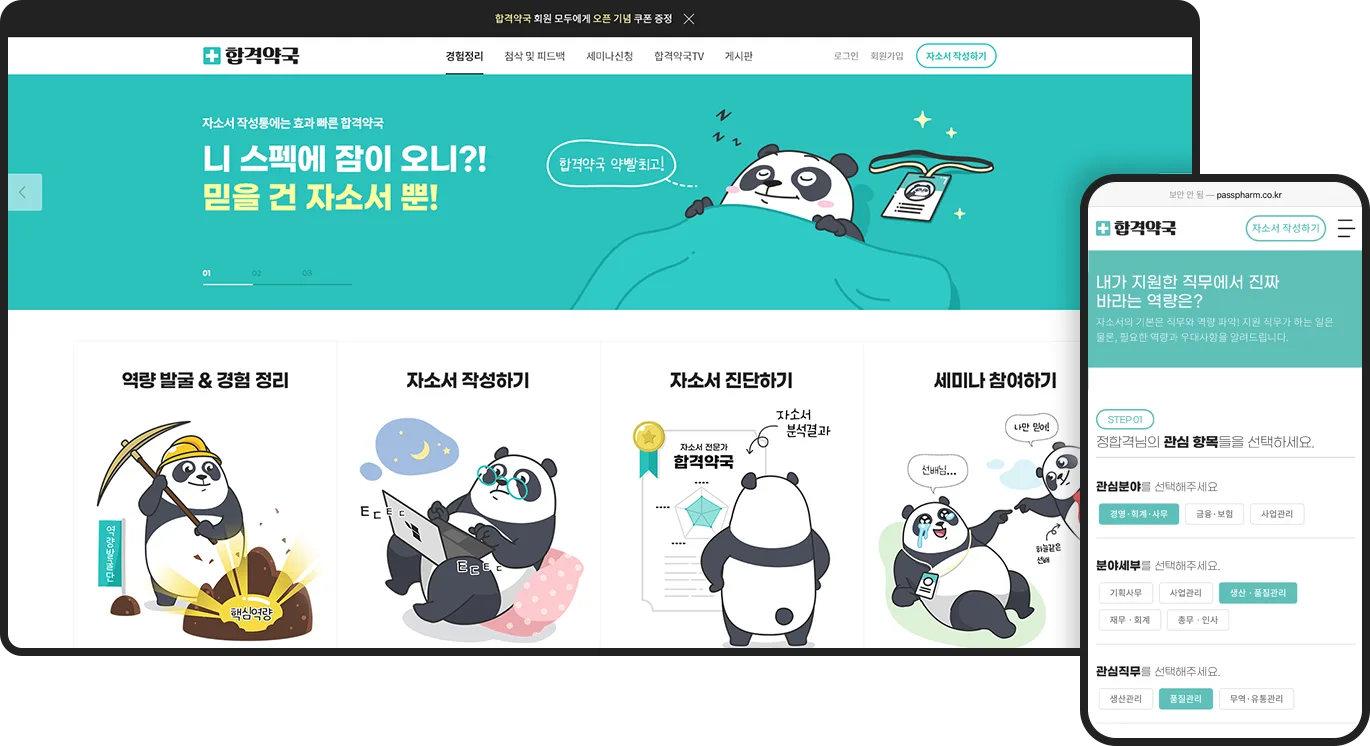
사용자가 사이트를 첫 방문 화면에서 합격약국의 메인 캐릭터를 강조하여 Fun한 느낌을 주며
하단의 정보제공 레이아웃부터는 가독성이 높고 심플한 레이아웃으로 디자인 하였습니다.