홈페이지(웹사이트) 제작을 의뢰 하기 전 고객이 준비해야할 사항이 많이 있습니다. 사전 준비 사항이 준비 되지도 않았는데 먼저 의뢰를 하게 되면 시간이 낭비 될 수 있기 때문에 고객분께서는 다음의 사항들을 체크하시면서 준비하시는 것을 권해드립니다.
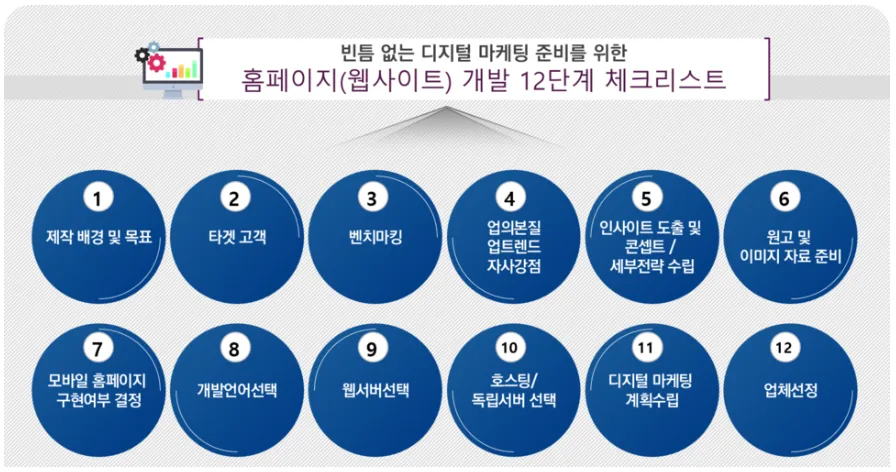
아래 12단계 체크리스트를 다이어그램으로 일목요연하게 정리하면 다음과 같습니다.
아래 12단계 체크리스트를 다이어그램으로 일목요연하게 정리하면 다음과 같습니다.

[홈페이지(웹사이트) 개발 12단계 체크리스트]
1.
제작 배경 및 목표
기업 브랜딩, 제품홍보, 판매, 신규 아이템 출시 등 의 홈페이지 제작 배경에 따라 획득하고 싶은 목표를 명확하게 정리하시는 것이 좋습니다.
제작 목표는 제작 시 여러 아이디어를 정리해주고 최우선 과제에 집중 할 수 있게 해주며 고객과 제작사간 이견 시 조율을 할 수 있는 명분으로 매우 중요합니다.
특히, 한정된 예산으로 홈페이지 제작 진행을 하는 경우가 많기 때문에 비용에 대한 가이드라인이 되기도 합니다.즉, 고객과 제작사가 핵심에 집중할 수 있게 합니다.
제작 목표는 제작 시 여러 아이디어를 정리해주고 최우선 과제에 집중 할 수 있게 해주며 고객과 제작사간 이견 시 조율을 할 수 있는 명분으로 매우 중요합니다.
특히, 한정된 예산으로 홈페이지 제작 진행을 하는 경우가 많기 때문에 비용에 대한 가이드라인이 되기도 합니다.즉, 고객과 제작사가 핵심에 집중할 수 있게 합니다.
2.
타겟 고객
고객 군에 따라 콘텐츠의 톤&매너, 디자인의 방향성이 결정됩니다.예) 10대, 20대 여성, 남성 등 내 제품의 판로에 영향을 끼칠 고객군을 설정해야합니다.
타겟고객에 대한 확인은 홈페이지 제작 후 구글 / 네이버 애널리틱스에서 고객군이 실제로 연령/성별 별로 들어오는지 확인 할 수 있습니다.
타겟고객에 대한 확인은 홈페이지 제작 후 구글 / 네이버 애널리틱스에서 고객군이 실제로 연령/성별 별로 들어오는지 확인 할 수 있습니다.
3.
벤치마킹
제작 후 내 홈페이지의 퀄리티를 좌우 할 수 있기 때문에 신중하게 접근해야 합니다.
그리고, 복잡한 기능/인터랙션은 제작비용이 상향될 수 있기 때문에 적절한 레벨을 고민 하셔야 하구요!!
벤치마킹 시 국내외, 경쟁사, 동종업계, 디자인 우위 홈페이지 등 몇 가지 기준을 정하시고 진행을 하시는 것이 명확하고 좋습니다.
일반적인 디자인 벤치마킹은 아래 제 포스팅에서 준비하시면 되는데 아래는 해외 디자인이라 국내에는 맞지 않을 수 있습니다.
그리고, 복잡한 기능/인터랙션은 제작비용이 상향될 수 있기 때문에 적절한 레벨을 고민 하셔야 하구요!!
벤치마킹 시 국내외, 경쟁사, 동종업계, 디자인 우위 홈페이지 등 몇 가지 기준을 정하시고 진행을 하시는 것이 명확하고 좋습니다.
일반적인 디자인 벤치마킹은 아래 제 포스팅에서 준비하시면 되는데 아래는 해외 디자인이라 국내에는 맞지 않을 수 있습니다.
해외 벤치마킹용으로는
웹사이트 벤치마킹(해외 웹디자인어워드, 해외 유명사이트)
웹사이트 벤치마킹(해외 웹디자인어워드, 해외 유명사이트)
국내 벤치마킹용으로는 국내 디자이너가 많이 모이는 디비컷을 보시면 됩니다.
예) 상품을 판매 시 국.내외 쇼핑몰 중 디자인 / 기능 / 인터랙션(상호작용) 효과 측면에서 좋았던 웹사이트 등을 참고하셔서 상담하실때 말씀주세요.
4.
업의 본질 /업트렌드/자사강점
홈페이지를 제작하는 목적은 매우 다양합니다. 그리고, 국.내외 홈페이지는 너무 나 많습니다.
경쟁 사 홈페이지와 경쟁 우위 포지션을 획득하기 위해서는
업의 본질에서 나오는 자사의 강점을 극대화시키고 타사의 약점을 극복할 수 있는 비장의 무기가 필요합니다.
단순하게 예쁘게 보인다고 해서 강점이 될 수 없습니다. 이 부분을 혼동하는 고객분이 꽤 많습니다.
UX(사용성), 최근 업종 트렌드/뉴스 , 기능(Function), 인터랙션, 콘텐츠, 키워드 등 경쟁사 대비 우위를 점할 수 있는 전략을 스스로 짜거나 제작사와 상담해서 컨설팅을 받아야 합니다.
제작사는 이런 준비가 잘 된 고객분께 더 좋은 서비스를 제공 해 드릴 수 밖에 없습니다. 똑같은 템플릿 성 디지털 마케팅 도구가 아닌 고객과 호흡하고 검색엔진에 잘 노출 될 수 있는 홈페이지를 만들기 위해서는 해당 업종에서 상위로 랭크 될 수 있는 핵심 전략이 필요합니다.
이런 부분이 잘 정리가 안되시는 분은 상담을 통해 도출 할 수 도 있으니 상담을 요청해 보세요.
디지털 전략 컨설팅은 넥스트티!! 여기를 클릭하세요.
UX(사용성), 최근 업종 트렌드/뉴스 , 기능(Function), 인터랙션, 콘텐츠, 키워드 등 경쟁사 대비 우위를 점할 수 있는 전략을 스스로 짜거나 제작사와 상담해서 컨설팅을 받아야 합니다.
제작사는 이런 준비가 잘 된 고객분께 더 좋은 서비스를 제공 해 드릴 수 밖에 없습니다. 똑같은 템플릿 성 디지털 마케팅 도구가 아닌 고객과 호흡하고 검색엔진에 잘 노출 될 수 있는 홈페이지를 만들기 위해서는 해당 업종에서 상위로 랭크 될 수 있는 핵심 전략이 필요합니다.
이런 부분이 잘 정리가 안되시는 분은 상담을 통해 도출 할 수 도 있으니 상담을 요청해 보세요.
5.
인사이트 도출 및 콘셉트 / 세부전략 수립
위 1~4 항목을 스스로 정리해 보시면 홈페이지 제작 시 경쟁사 비교 우위요소가 도출 되기 때문에 다양한 관점에서 핵심사항이 도출 됩니다.
이 핵심사항에서 세부전략이 도출되고 세부전략이 모이면 홈페이지를 제작하는 콘셉트가 됩니다.매우 중요한 사항으로 전체 과정 중 제일 전략적으로 접근을 해야 하는 항목입니다. 포스팅이 길어질 것 같아 1~5 항목의 과정에 대해서는 따로 포스팅을 진행하도록 하겠습니다. 디지털 전략 컨설팅에 대한 항목이기도 합니다.
이 핵심사항에서 세부전략이 도출되고 세부전략이 모이면 홈페이지를 제작하는 콘셉트가 됩니다.매우 중요한 사항으로 전체 과정 중 제일 전략적으로 접근을 해야 하는 항목입니다. 포스팅이 길어질 것 같아 1~5 항목의 과정에 대해서는 따로 포스팅을 진행하도록 하겠습니다. 디지털 전략 컨설팅에 대한 항목이기도 합니다.
6.
원고 및 이미지 자료 준비
홈페이지를 제작할 때에는 콘텐츠가 필요합니다. 물론, 타사와의 벤치마킹을 통해 나오는 차별화된 콘텐츠가 좋죠. 여기에 검색엔진이 좋아하고 고객들에게 회자되는 키워드를 도출해 두는 것이 좋습니다.
한가지 힌트를 드리자면, 검색엔진은 기계입니다. 그리고, 딕셔너리 인덱싱으로 무장상태입니다. 고객도 다양한 키워드를 찾습니다.
한가지 힌트를 드리자면, 검색엔진은 기계입니다. 그리고, 딕셔너리 인덱싱으로 무장상태입니다. 고객도 다양한 키워드를 찾습니다.

그렇다면, 우리 홈페이지는 어떻게 콘텐츠를 준비해야 할까요?
한번 생각해보세요!!
한번 생각해보세요!!

이미지의 경우, 고가의 홈페이지의 경우에는 이미지 자료도 대행해서 구매해 드리고 제안해드리지만 일반적으로 창업을 하시는 소상공인께서는 스스로 준비하는 것이 비용이 절감됩니다.
이미지는 무료 사이트가 있사오니 아래 포스팅에서 준비를 하시면 됩니다.
저작권 걱정없는 이미지 무료 사이트 정리
이미지는 무료 사이트가 있사오니 아래 포스팅에서 준비를 하시면 됩니다.
저작권 걱정없는 이미지 무료 사이트 정리

이미지 선택의 핵심은 내 홈페이지 업을 잘 나타낼 수 있는
인사이트에서 나온 이미지가 제일 적절하겠죠?
인사이트에서 나온 이미지가 제일 적절하겠죠?

포스팅의 절반이 지나갔네요!!
이 부분까지 정리 되시면 UX(User Experience, 사용자 경험)로는 준비가 되신 것입니다.
UX를 어렵게 생각하시는 분들이 많으신데요.
위에서 설명드린 사항을 요약하면 UX에 대한 정의가 나오게 됩니다.
UX는 단순한 디자인만을 말하는 단어가 아닙니다.
UX란? 여러정의가 많겠지만 제가 생각하는 정의는 "고객이 비즈니스를 쉽게 이해하고 의도 대로 편하게 사용할 수 있도록 홈페이지를 최적화 하는 방법"
정도로 말씀드리면 쉽겠네요.
즉, 홈페이지의 비즈니스 목적을 명확히 알리고 고객을 배려하자는 것이죠. ^^
이 부분까지 정리 되시면 UX(User Experience, 사용자 경험)로는 준비가 되신 것입니다.
UX를 어렵게 생각하시는 분들이 많으신데요.
위에서 설명드린 사항을 요약하면 UX에 대한 정의가 나오게 됩니다.
UX는 단순한 디자인만을 말하는 단어가 아닙니다.
UX란? 여러정의가 많겠지만 제가 생각하는 정의는 "고객이 비즈니스를 쉽게 이해하고 의도 대로 편하게 사용할 수 있도록 홈페이지를 최적화 하는 방법"
정도로 말씀드리면 쉽겠네요.
즉, 홈페이지의 비즈니스 목적을 명확히 알리고 고객을 배려하자는 것이죠. ^^
7.
모바일 홈페이지 구현 여부 결정
모바일 홈페이지 구현은 네이버, 구글 검색엔진 노출을 위해서는 선택이 아닌 필수 가 되었습니다.
구글은 모바일기기에서 검색노출 시 모바일 최적화 되지 않은 사이트를 PC대비 30~50%만 노출하고 있습니다. 그러니 필수겠죠?
그렇다면 모바일 홈페이지는 어떻게 구현하는 것이 좋을까요?
이를 선택할 수 있는 가이드를 다음 포스트에서 알려드립니다. 읽어보시고 체크해 보세요.
반응형웹 vs. 적응형웹(홈페이지) 제작과 검색엔진 최적화(SEO) = 사용성최적화
구글은 모바일기기에서 검색노출 시 모바일 최적화 되지 않은 사이트를 PC대비 30~50%만 노출하고 있습니다. 그러니 필수겠죠?
그렇다면 모바일 홈페이지는 어떻게 구현하는 것이 좋을까요?
이를 선택할 수 있는 가이드를 다음 포스트에서 알려드립니다. 읽어보시고 체크해 보세요.
반응형웹 vs. 적응형웹(홈페이지) 제작과 검색엔진 최적화(SEO) = 사용성최적화
8.
개발언어선택
개발은 크게 2가지로 나눌 수 있습니다.
① 웹백엔드(서버)개발
일반적으로 PHP, Node.js, ASP, ASP.NET JAVA 등이 많이 사용됩니다.
JAVA는 엔터프라이즈급(대기업용)으로 많이 사용되고
ASP, ASP.NET은 윈도우 서버 기반이어서 윈도우 서버 라이센스가 필요합니다.
PHP, Node.js 중에 선택하시는 것이 무료이고 무난합니다.
① 웹백엔드(서버)개발
일반적으로 PHP, Node.js, ASP, ASP.NET JAVA 등이 많이 사용됩니다.
JAVA는 엔터프라이즈급(대기업용)으로 많이 사용되고
ASP, ASP.NET은 윈도우 서버 기반이어서 윈도우 서버 라이센스가 필요합니다.
PHP, Node.js 중에 선택하시는 것이 무료이고 무난합니다.
(참고로 ASP는 MS가 2000년도 버전 3.0 을 발표한 이후 언어지원이 중단되었습니다. 선택하지 않는게 좋겠죠.)
네이버는 Node.js와 NginX(웹서버)로 엄청난 트래픽을 감당하고 있습니다.
아래 웹프론트 개발이 없어도 백엔드 개발만으로도 게시판이나 쇼핑몰을 구현할 수 있습니다.
아래 웹프론트 개발이 없어도 백엔드 개발만으로도 게시판이나 쇼핑몰을 구현할 수 있습니다.
② 웹프론트 개발
최근 트렌드는 Vue.js, React, Angular JS 등 자바스크립트 프레임워크를 사용하여 웹프론트 개발을 해서 SPA(Single Page Application) 즉, 한페이지에서 사용자의 모든 요청을 처리하는 기법이 대세입니다.
원 페이지에서 매우 빨리 고객에게 반응하는 웹사이트들을 많이 보셨죠? 이전 개발과는 다르게 웹페이지 새로고침 없이도 고객의 요청에 바로 응답이 가능합니다.
사용자가 느끼기에도 훨씬 빠르고 편리하겠죠?
즉, 사용성이 매우 강화 됩니다.
서버 방식의 개발언어 보다 클라이언트 방식의 개발 언어(Vue.js, React 등)를 함께 사용하여 고객의 경험을 만족시키세요!!
최근 트렌드는 Vue.js, React, Angular JS 등 자바스크립트 프레임워크를 사용하여 웹프론트 개발을 해서 SPA(Single Page Application) 즉, 한페이지에서 사용자의 모든 요청을 처리하는 기법이 대세입니다.
원 페이지에서 매우 빨리 고객에게 반응하는 웹사이트들을 많이 보셨죠? 이전 개발과는 다르게 웹페이지 새로고침 없이도 고객의 요청에 바로 응답이 가능합니다.
사용자가 느끼기에도 훨씬 빠르고 편리하겠죠?
즉, 사용성이 매우 강화 됩니다.
서버 방식의 개발언어 보다 클라이언트 방식의 개발 언어(Vue.js, React 등)를 함께 사용하여 고객의 경험을 만족시키세요!!
9.
웹 서버 선택
① 웹서버, WAS 서버(Web Application Server)
개발언어를 8번 체크리스트에서 제안드린 대로 PHP, Node.js 중 사용하신 다면 웹서버는 Apache, NginX중 어느 것을 사용하셔도 무방합니다.
JAVA나 ASP, ASP.NET을 사용하게 되면 Apache.NginX 웹서버에 JAVA의 경우 WAS라는 자바언어를 중간에 해석해줘야하는 서버가 필요해서 비용이 듭니다.
물론 톰캣(tomcat) 같이 무료 WAS도 있습니다. 엔터프라이즈급으로 설계가 된 언어라 고가장비가 필요한 건 당연하겠죠. 물리적인 서버사양도 매우 높아야 합니다.
ASP나 ASP.NET의 경우에는 윈도우 서버가 필요한데 리눅스보다 서버사양이 높아야 하고 윈도우 서버 라이센스를 구매해야합니다. 이 서버에 IIS(Internet Information Server)라는 톰캣같은 WAS가 기본 탑재되어 있습니다.
PHP, Node.js는 자체 모듈을 가지고 있어서 별도 WAS 서버가 필요하지 않습니다. 그 만큼 가볍고 빠릅니다.
② OS(운영체제)
PHP, Node.js, Java는 리눅스, 유닉스 계통의 OS를 사용하면 됩니다. 최근 가장 많이 사용하는 리눅스 OS는 우분투, CentOS입니다. 무료니까요.
ASP, ASP.NET은 윈도우 서버겠죠. 당연히 비쌉니다.
더 이상 고민하지 마시고 개발언어는 PHP, Node.js 에 웹서버는 Apache, Nginx OS는 우분투 사용하세요. 가장 많이 사용하고 있는 조합이고 완전 무료입니다.!!
개발언어를 8번 체크리스트에서 제안드린 대로 PHP, Node.js 중 사용하신 다면 웹서버는 Apache, NginX중 어느 것을 사용하셔도 무방합니다.
JAVA나 ASP, ASP.NET을 사용하게 되면 Apache.NginX 웹서버에 JAVA의 경우 WAS라는 자바언어를 중간에 해석해줘야하는 서버가 필요해서 비용이 듭니다.
물론 톰캣(tomcat) 같이 무료 WAS도 있습니다. 엔터프라이즈급으로 설계가 된 언어라 고가장비가 필요한 건 당연하겠죠. 물리적인 서버사양도 매우 높아야 합니다.
ASP나 ASP.NET의 경우에는 윈도우 서버가 필요한데 리눅스보다 서버사양이 높아야 하고 윈도우 서버 라이센스를 구매해야합니다. 이 서버에 IIS(Internet Information Server)라는 톰캣같은 WAS가 기본 탑재되어 있습니다.
PHP, Node.js는 자체 모듈을 가지고 있어서 별도 WAS 서버가 필요하지 않습니다. 그 만큼 가볍고 빠릅니다.
② OS(운영체제)
PHP, Node.js, Java는 리눅스, 유닉스 계통의 OS를 사용하면 됩니다. 최근 가장 많이 사용하는 리눅스 OS는 우분투, CentOS입니다. 무료니까요.
ASP, ASP.NET은 윈도우 서버겠죠. 당연히 비쌉니다.
더 이상 고민하지 마시고 개발언어는 PHP, Node.js 에 웹서버는 Apache, Nginx OS는 우분투 사용하세요. 가장 많이 사용하고 있는 조합이고 완전 무료입니다.!!
10.
호스팅/독립서버 선택
PHP는 저가에 호스팅하는 회사들이 엄청 많이 있죠? 국내 호스팅 사는 저가라는 것이 강점입니다.
최근에는 AWS가 트렌드입니다. 서버자원을 마음대로 사용할 수 있어서 향후 확장성이 뛰어나기 때문입니다.
기능이 많지 않은 일반 홈페이지는 국내 호스팅만 받으셔도 됩니다.
호스팅은 한 서버에 여러 홈페이지를 서비스 하는 것이구요.
비즈니스 규모가 되신다면 독립 서버 호스팅을 받으시면 됩니다.
독립 호스팅 시 비용 절감을 원하신다면 AWS를 사용하시면 되고 AWS는 1년간 무료로 e2 인스턴스를 제공하오니 좋은 선택입니다. 1년 후에는 월 1만원~ 정도의 유지비용이 청구됩니다.
최근에는 AWS가 트렌드입니다. 서버자원을 마음대로 사용할 수 있어서 향후 확장성이 뛰어나기 때문입니다.
기능이 많지 않은 일반 홈페이지는 국내 호스팅만 받으셔도 됩니다.
호스팅은 한 서버에 여러 홈페이지를 서비스 하는 것이구요.
비즈니스 규모가 되신다면 독립 서버 호스팅을 받으시면 됩니다.
독립 호스팅 시 비용 절감을 원하신다면 AWS를 사용하시면 되고 AWS는 1년간 무료로 e2 인스턴스를 제공하오니 좋은 선택입니다. 1년 후에는 월 1만원~ 정도의 유지비용이 청구됩니다.
11.
디지털 마케팅 계획 수립
검색엔진 광고(SEM), 검색엔진 최적화(SEO), 블로그 마케팅, 소셜미디어 마케팅 등 여러 마케팅 기법이 있습니다.
자금이 넉넉하시다면 검색엔진 광고를 해보세요.
월 300~500만원 정도로 틈새시장에 광고를 하실 수 있습니다. 그런 비용이 안된다면 네이버 블로그 마케팅이나 소셜 미디어 마케팅을 통해 몇 십만원으로 광고를 하실 수 있습니다. 제일 좋은 것은 마케팅 비용이 들지 않고 꾸준히 입소문, 검색엔진 키워드로 노출되어 회자되는 것이겠죠?
이런 수준이 되려면 웹사이트가 SEO(Search Engin Optimization) 최적화가 되어야 합니다.
SEM vs. SEO 중 선택이 필요하시면 아래 제 포스팅을 참고하세요.
자금이 넉넉하시다면 검색엔진 광고를 해보세요.
월 300~500만원 정도로 틈새시장에 광고를 하실 수 있습니다. 그런 비용이 안된다면 네이버 블로그 마케팅이나 소셜 미디어 마케팅을 통해 몇 십만원으로 광고를 하실 수 있습니다. 제일 좋은 것은 마케팅 비용이 들지 않고 꾸준히 입소문, 검색엔진 키워드로 노출되어 회자되는 것이겠죠?
이런 수준이 되려면 웹사이트가 SEO(Search Engin Optimization) 최적화가 되어야 합니다.
SEM vs. SEO 중 선택이 필요하시면 아래 제 포스팅을 참고하세요.
네이버 구글 모두 SEO가 가능한 만큼 채널 별 전략을 가져 가시는 것이 좋습니다.
국내 두 검색엔진 마케팅에 대한 채널전략은 다음 포스팅을 읽어보세요.
디지털 마케팅(홍보)를 위한 구글 네이버 SEO 최적화 투트랙 채널 전략
국내 두 검색엔진 마케팅에 대한 채널전략은 다음 포스팅을 읽어보세요.
디지털 마케팅(홍보)를 위한 구글 네이버 SEO 최적화 투트랙 채널 전략
SEO 마케팅을 저가로 진행하기 위해서 가장 중요한 건 스스로 원고 작성이 가능해야 합니다. 당연하겠죠? 글 재주 없으신 분은 좀 어려울 수 있는데 이런 부분도 대행이 가능합니다. 핵심만 알려주세요.!!
12.
업체선정
이제 준비 하실 사항은 완료 되었습니다.
그렇다면 업체 선정을 해야죠?
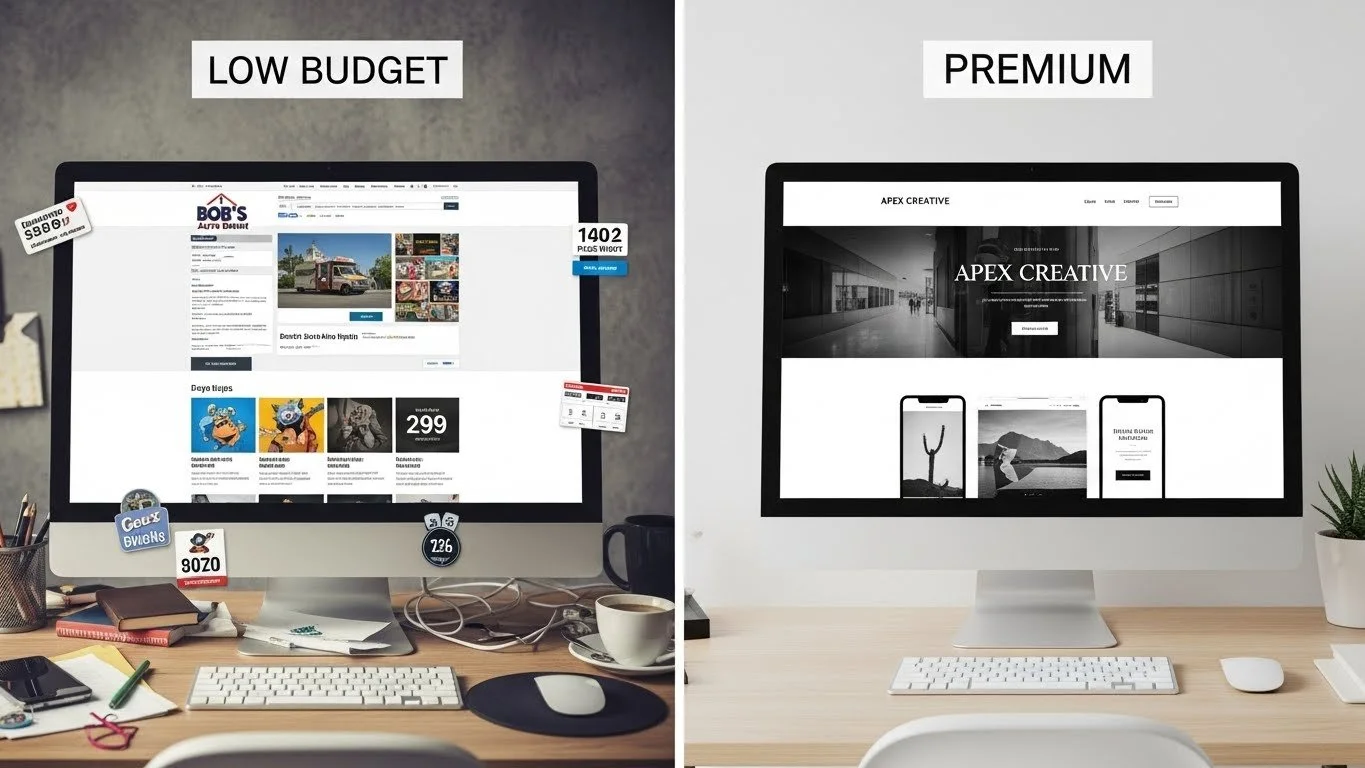
홈페이지 제작 비용, 퀄리티, 유지보수 관점에서 정리한 아래 포스팅을 보시면 선정이 쉬울 것입니다.
웹사이트(홈페이지) 제작 업체군과 비용 견적은?
그렇다면 업체 선정을 해야죠?
홈페이지 제작 비용, 퀄리티, 유지보수 관점에서 정리한 아래 포스팅을 보시면 선정이 쉬울 것입니다.
웹사이트(홈페이지) 제작 업체군과 비용 견적은?
위 12개 항목을 철저하게 체크해보시고 디지털 마케팅을 시작하시기를 권해 드립니다.