seo(검색엔진최적화)란 ?

고객은 검색결과 1페이지에서 91.5% 유입되고 2~3페이지후 이탈을 하게 됩니다. 그렇기에 검색결과 3페이지까지 노출이 되어야 웹사이트로 트래픽을 가져올 수 있습니다. 이러한 원리로 검색엔진최적화는 검색결과 1~3페이지에 노출을 목표로 합니다.

seo(검색엔진 최적화)의 분류는?

2가지 분류로 구분하면 웹사이트 내외에 따라 온페이지 seo , 오프페이지 seo가 있습니다.
온페이지 seo는 웹사이트 내에 있는 Html요소, Server요소, 핵심&연관키워드를 대상으로 합니다.
오프페이지 seo는 웹사이트 밖에서 활동을 하는 소셜미디어, 타웹사이트 링크 등을 말합니다.
2가지 분류 중 온페이지 seo를 다시 2개로 분류하면 ①테크니컬 seo, ②콘텐츠 seo로 분류할 수 있습니다. 그리고, 오프페이지 seo는 ③링크빌딩seo라고 합니다.
① 테크니컬seo
테크니컬seo는 웹사이트 규모 별 총 30~50여개 HTML SEO 요소를 작성 및 점검하며 HTML외 요소로 최근 구글/네이버에서 중요시하고 있는
속도/모바일/서버 최적화 및 네이버 Search Advisor, 구글 Search Console을 최적화합니다.
② 콘텐츠seo
콘텐츠seo는 주요 포탈사의 키워드 검색 결과와 자사 및 경쟁사의 키워드를 분석하여 핵심 & 연관키워드를 선정하고 키워드 별 검색량 및
적합도를 측정하는 키워드 리서치를 수행합니다. 또한 리서치 결과를 웹페이지에 적용하고 검색결과를 지속적으로 모니터링하여 상위 노출을 위한
데이터 기반 키워드 로드맵과 전략을 실행합니다.
③ 링크빌딩seo
링크빌딩 seo는 seo최적화의 퍼포먼스를 극대화 할 수 있는 핵심&연관키워드 중심으로 백링크전략을 실시해서 키워드가 상위로 노출 될 수 있는 추진력을 얻습니다.
고품질의 링크를 통해 Context에 맞는 키워드를 배치하고 국내 실정에 맞는 서버 로케이션 중심으로 권한높은 DA(Domain Authority) 도메인 위주로
작업을 진행하여 상위노출 효과를 극대화 합니다.

첫번째로 테크니컬 SEO의 가장 중요한 항목에 대해 알아보도록 하겠습니다.

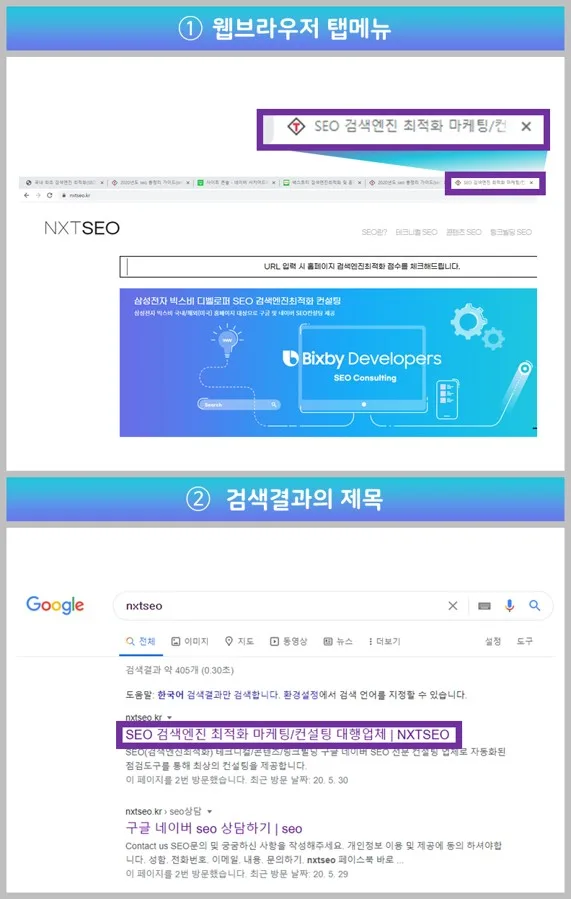
1/ 제목(Title,타이틀) 태그
제목태그는 “웹페이지의 고유 제목” 이며, 검색엔진이 웹페이지를 읽을 때 가장 먼저 읽는 내용입니다.
①웹브라우저 탭메뉴에서 보여지고 ②구글 네이버 검색결과 시 검색결과의 제목이기도 합니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<title>웹페이지 제목</title>
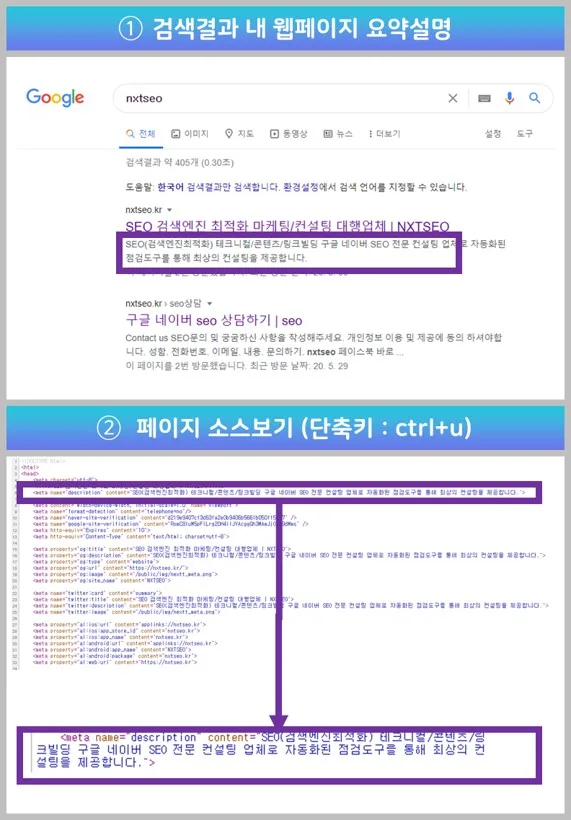
2/ 웹페이지 요약설명(Meta Description, 메타디스크립션)
웹페이지 요약설명의 목적은 검색자가 설명문을 통해 찾고 있는 주제를 다루고 있는 글인지를 판단하는데 도움을 주고자 하는 것과 검색 결과에서 클릭할지 여부를 결정하는 사용자의 결정에 영향을 미칠 수 있습니다.
작성 길이의 기준은 “구글은 160자 미만, 네이버는 80자 미만”입니다. 네이버, 구글 공통으로 하기 위해서는 80자 미만으로 설명을 작성해야 합니다.
①구글/네이버 검색결과 웹페이지 제목 밑 설명부분입니다. ②웹페이지에서 Ctrl+U를 누르시거나 오른쪽마우스 클릭 후 페이지 소스보기를 하시면 보실 수 있습니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<meta name="description" content="이곳에 해당 웹페이지 설명을 80자 미만으로 작성하시면 됩니다.">
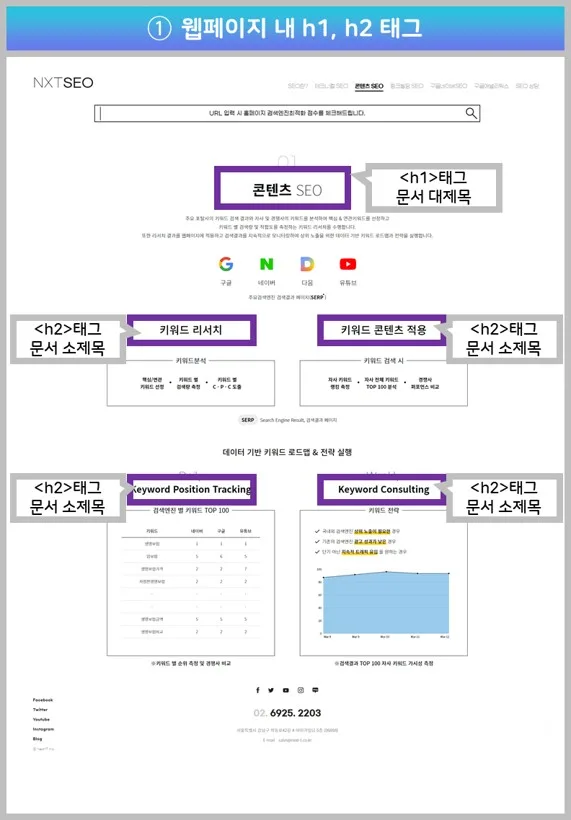
3/ 제목태그(Heading tags, h1~h2)
HTML구조에서 제목, 소제목 및 단락을 기술하는 개념이며, ① 웹페이지 내 h1, h2 태그는 아래 그림과 같은 위치에 심어주면 됩니다.
Head Tag를 적절하게 사용하여 "웹사이트의 주제"를 알기 쉽게 작성해서 검색 엔진과 사용자가 정보를 제대로 알 수 있도록 해주어야 합니다.
웹문서를 잡아주는 “가장 기본적인 골격”이기 때문에 SEO 최적화에 가장 중요한 요소 중 하나입니다.
이때! 페이지의 구조를 크기순으로 배치하는것이 중요하며, H1 -> H2 태그의 순으로 크기와 중요도가 낮아집니다.
"H1태그는 가장 큰 제목(대주제)"이기 때문에 반드시 적용해야합니다! H1은 1개, H2는 3개까지만 작성하는 것이 키워드 밀도를 제어해서 핵심키워드를 강조하기 때문에 많을 필요가 없습니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<h1>문서의 제목<h1>
<h2>단락 별 소제목<h2>
<h2>단락 별 소제목<h2>
<h2>단락 별 소제목<h2>

4/ 단순 URL 지원여부(동의어로 Permanent Links, 퍼머링크, 간편 URL, 사용자 친화적 URL, 검색엔진 친화적 URL, 친화적 URL, Friendly URL이라고도 함)
홈페이지의 콘텐츠 및 구조와 관련된 단어가 포함된 URL은 사이트를 탐색하는 방문자에게 더 친숙한 느낌을 줍니다.
일반적으로 게시판에 사용하는 http://abc.com/board.php?id=10&category=web 과 같은 복잡한 URL 구조는 검색엔진이 잘 이해할 수 없습니다.
그리고, 'page1.html'과 같은 일반적인 페이지 이름이나 'baseball-cards-baseball-cards-baseballcards.htm'과 같이 키워드를 남용하는 경우를 피하고
디렉토리 구조를 간단하게 만들어서 사용해야합니다.
방문자가 콘텐츠가 사이트의 어디에 위치하고 있는지 알기 쉽도록 디렉토리 구조를 사용해야합니다.
참고 URL : https://support.google.com/webmasters/answer/7451184?hl=ko
5/ 소셜미디어 최적화(Social Media Optimization)
SNS는 사용자 간의 자유로운 정보 공유, 인맥 확대 등 사회적 관계를 생성하고 강화시켜주는 역할을 하는 플랫폼입니다. 가장 유명한 SNS는 ‘페이스북, 트위터, 인스타그램, 유튜브, 구글 플러스, 네이버 블로그’ 가 있습니다. 최근에 SNS의 중요성이 점점 높아지면서 웹페이지에 필수적으로 적용 해야하는 요소가 되었고 네이버 서치어드바이저 > 웹마스터도구 > 검증 > 웹페이지 최적화 > 콘텐츠 > 소셜미디어 항목에서도 필수 요소로 소셜관계를 체크합니다. 당연히 소셜을 링크시켜야겠죠?

6/ 오픈그래프(Open Graph) meta og 태그(tag)와 트위터 카드(Twitter Cards)
SNS미리보기 화면은 평소에 친구나 지인에게 공유를 하면서 보셨으리라고 생각되는데요! 웹페이지의 공유 버튼 혹은 URL을 복사하여 SNS로 콘텐츠를 공유합니다. 이때, 해당 콘텐츠의 요약내용이 “SNS에 게시되는데 최적화된 데이터”를 가지고 갈 수 있도록 설정하는 것입니다. 공유 할 때 미리보기가 이상하다면 클릭하지 않을 확률이 높겠죠? 네이버 서치어드바이저 > 웹마스터도구 > 검증 > 웹페이지 최적화 > 콘텐츠항목에서도 체크를 하고 있습니다. 당연히 설정해야겠죠?

7/ 오픈그래프(Open Graph) meta og 태그(tag)와 트위터 카드(Twitter Cards)
SNS미리보기 화면은 평소에 친구나 지인에게 공유를 하면서 보셨으리라고 생각되는데요! 웹페이지의 공유 버튼 혹은 URL을 복사하여 SNS로 콘텐츠를 공유합니다. 이때, 해당 콘텐츠의 요약내용이 “SNS에 게시되는데 최적화된 데이터”를 가지고 갈 수 있도록 설정하는 것입니다. 공유 할 때 미리보기가 이상하다면 클릭하지 않을 확률이 높겠죠? 네이버 서치어드바이저 > 웹마스터도구 > 검증 > 웹페이지 최적화 > 콘텐츠항목에서도 체크를 하고 있습니다. 당연히 설정해야겠죠?

* Naver 블로그, 카카오톡 미리보기 설정
<meta property="og:title" content="..."> : 콘텐츠 제목
<meta property="og:url" content="..."> : 웹페이지 URL
<meta property="og:type" content="..."> : 웹페이지 타입(blog, website 등)
<meta property="og:image" content="..."> : 표시되는 이미지
<meta property="og:site_name" content="..."> : 웹사이트 이름(URL과 다름)
<meta property="og:description" content="..."> : 웹페이지 설명(제목 아래에 표시)
<meta name="twitter:card" content="..."> : 트위터 카드 타입(요약정보, 사진, 비디오)
<meta name="twitter:title" content="..."> : 콘텐츠 제목
<meta name="twitter:description" content="..."> : 웹페이지 설명
<meta name="twitter:image" content="..."> : 표시되는 이미지
8/ 캐노니컬(Canonical) 대표/표준 URL 주소
동일한 웹페이지가 서로 다른 URL을 가지고 있을 수 있기때문에 검색엔진은 판단을 할 수 있는 기준이 필요합니다.
이때, 정식 URL을 알기 위해 Canonical URL을 지정하는 것입니다.
동일한 웹페이지가 각각 다른 5개의 URL로 검색엔진에 등록되어있다면 5배 더 방문자가 높아야 하지만,
실제 방문자는 1개의 URL인 경우보다 오히려 낮게 됩니다.
이유는 5개로 분산된 URL의 중요도도 함께 분산되기 때문입니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<link rel="canonical" href="Canonical URL">
9/ img태그 중 alt 속성(img tag alt property)
img 요소의 Alt 속성은 이미지를 설명해 주는 설명글입니다.
이미지가 제대로 나올 경우에는 이 속성값이 브라우저에서 보이지 않아 무시하는 경향이 있습니다.
이미지를 보지 못하여 스크린리더를 이용하는 시각장애인과 이미지를 불러오지 못하여 엑스박스가 뜰 때의 경우를 고려한다면 alt 속성은 꼭 필요한 속성입니다.
그래서 장애인차별금지법에 필수 항목이기도 합니다.
즉, 이미지 alt 속성을 사용하면 이미지 정보가 노출되기 때문에 사용자가 이해하기 쉬우며,
검색엔진이 페이지에 대한 주제를 잘 해석할 수 있게 하여 검색 노출에도 도움을 줍니다.
특히, 검색엔진 이미지 검색결과에도 노출이 되어 또다른 트래픽을 얻을 수 있습니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<img src="" alt="핵심&연관키워드를 포함하여 작성">
10/ CSS, JAVASCRIPT, FLASH 파일 수
페이지를 구성하는 CSS, JAVASCRIPT, FLASH 파일이 많을 경우 서버에 많은 파일들을 요청해야 하므로 “웹페이지 로딩 속도가 느려집니다.” 웹페이지 로딩속도가 느려지면 사용자가 이탈율이 높아지게 됩니다.
내 웹사이트를 찾아준 방문자를 나가게 해선 안되겠죠?
그러므로 CSS, JAVASCRIPT, FLASH 파일의 수를 “30개 미만”으로 유지하는 것을 권장합니다.
11/ 인라인 CSS(inline css)
인라인 CSS는 태그 내 style 속성으로 css를 사용하는 것을 말합니다.
그러면 인라인 소스의 문제점은 무엇일까요?
① HTML 파일 크기
HTML 코드가 더 커지면 최근 가장 이슈가 되고 있는 페이지속도 최적화에 마이너스가 되고 코드 대 글의 비율이 낮아져서 SEO에 악영향을 끼칠 수 있습니다.
② 크롤링 방해
웹페이지 내 비슷한 Inline CSS의 반복 사용은 검색엔진의 크롤링*에 방해가 됩니다.
③ 어려운 코드 유지 관리
파일 전체에 똑같은 종류의 코드를 변경하는 것보다 중앙 집중화 된 위치에 코드를 두는 것이 훨씬 바람직합니다.
위와 같다면 사용하지 않는 것이 좋고 검색엔진도 더 좋아하겠죠?
웹페이지 내 HTML 코드로는 다음과 같습니다.
<p style=" font-style: italic; color: gray">
12/ HTML5 미지원 태그(tags)
HTML5는 2014년 10월 28일부터 사용된 현재 최신버전으로, 가장 많이 이용하고 있습니다. 지원하지 않는 태그를 계속 사용할 경우 브라우저가 지원을 하지 않아 “웹페이지가 잘못 표시”될 수 있습니다. 그렇다면 방문자가 아무리 많이 접속해도 컨텐츠를 확인할 수 없기 때문에 매우 중요한 체크사항입니다! 다음은 HTML5 미지원 태그 종류입니다.
<acronym>, <align>, <applet>, <basefont>,
<big>, <bgcolor>, <border>, <center>,
<color>, <dir>, <font>, <frame>,
<frameset>, <noframes>, <strike>, <tt>
13/ 구글.네이버 애널리틱스(Google&Naver Analytics) 웹사이트 분석 도구
Google, Naver Analytics 이해하기
웹사이트가 Google Analytics 및 Naver Analytics와 연결되어 있는지 체크합니다.
애널리틱스는 사이트 트래픽 및 통계에 대한 관리를 제공하는 유용한 웹사이트 분석 도구입니다.
Google Analytics 및 Naver Analytics와 연결 시 사이트맵, 웹페이지를 등록하면 검색에 잘 수집되도록 합니다.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=구글추적코드"></script>
<script>
window.dataLayer = window.dataLayer [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '구글추적코드');
</script>
* 네이버 추적용 자바스크립트
<script src="//wcs.naver.net/wcslog.js"></script>
<script>
if(!wcs_add) var wcs_add = {};
wcs_add["wa"] = "네이버추적코드";
wcs_do();
</script>
14/ 링크파비콘 (Link Favicon Meta Tags, 브라우저 URL 아이콘)
웹사이트를 대표하는 아이콘”이며, 사용자가 즐겨찾기 목록에서 아이콘으로 쉽게 찾을 수 있습니다.
이전에는 즐겨찾기된 URL에만 표시되었는데, 현대에서는 Favicon이 사용자 친화적인 것으로 여겨집니다.
SEO(검색엔진최적화)를 위한 파비콘의 용도는 다양합니다.
* Google 추적용 자바스크립트
<!-- Chrome, Safari, IE -->
<link rel="shortcut icon" href="path/to/favicon.ico">
<!-- Firefox, Opera (Chrome and Safari say thanks but no thanks) -->
<link rel="icon" href="path/to/favicon.webp">
15/ 메타태그(meta tags) expires 속성
메타태그는 웹페이지(Web page)의 처음으로 읽어들이는 부분으로 상당히 중요함으로 웹페이지나 블로그에 올바른 메타태그 적용이 필요합니다. 메타 태그의 종류는 속성에 따라 다양한 기능을 제공하는 데 그 중 expires 속성은 브라우저 캐쉬를 핸들링 하는 속성입니다.
즉, 캐쉬의 완료 즉 파기 시간을 정의합니다.
* 캐쉬 완료(파기)시간 정의 단위 분단위.
<META HTTP-EQUIV="Expire" ConTENT="10">
<META HTTP-EQUIV="ExpiresAbsolute" CONTENT="#5/20/1999 00:00:00#">
<META HTTP-EQUIV="Last-Modified" CONTENT="Mon,20 Jul 2007 19:30:30">
16/ HTML DOCTYPE(웹페이지 선언문)
doctype은 Document Type의 줄임말입니다.
HTML은 버전별로 지원하는 태그의 사용이나 출력에서 미묘한 차이가 발생하기 때문에,
어떤 버전으로 작성되었는지 미리 선언을 하여 “웹브라우저가 내용을 올바르게 표시”할 수 있도록 해줍니다.
선언하지 않을 경우 브라우저가 임의로 지정하게 되어 원치 않은 결과가 발생 할 수도 있습니다.
아래 가장 최근 타입정의를 사용하셔야 합니다.
웹페이지 내 HTML 코드로는 다음과 같습니다.
<!DOCTYPE html>
17/ 링크된 웹페이지 참조 금지(NO FOLLOW)
No follow속성은 웹페이지 단위로 사용되기도 하고, 웹페이지 내 링크에 대한 크롤링*을 하지 말라는 역할로 사용됩니다.
웹페이지 단위로 사용될 경우 해당 웹페이지를 검색엔진에 노출하지 말라고 지시하는 역할로 사용됩니다.
웹페이지 내 링크에 대해 속성을 사용해야 하는 이유는 링크를 통해 연결된 웹페이지의 분석 결과와 웹페이지 분석 결과가 합산되어
검색엔진 사이트 노출 순위에 영향을 미치기 때문입니다.
웹페이지 내 링크에 대해 No follow 속성을 사용하는 경우는 다음과 같습니다.
1. 신뢰 할 수 없는 웹페이지로 연결: 게시판의 사용자 댓글이나 방명록과 같이 삽입된 링크를 신뢰 할수 없는 경우
2. 배너 또는 유료광고: 배너 또는 유료 광고와 같이 웹페이지 콘텐츠와 연관성이 없는 웹페이지로 연결되는 경우
*크롤링: 웹페이지의 컨텐츠를 가져와서 검색엔진의 결과를 보여주기 위한 데이터를 추출해 내는 행위를 말합니다.
보통 일반 웹사이트는 지정할 필요가 없고 커뮤니티 같은 경우에는 댓글이나 후기가 많기 때문에 내 트래픽을 타 사이트로 뺏기지 않기 위해 꼭 필요합니다.
같은 원리라면 커뮤니티가 아니어도 후기가 들어가는 곳이나 공개된 게시판이 사용된 부분은 모두 사용하는 것이 좋겠죠?
웹페이지 내 HTML 코드 중 보통 a 링크태그에 사용되겠죠?
<a href="twitter.com" rel="nofollow">트위터바로가기</a>