H1~H6 제목태그는 어떻게 사용해야하나요?

목차
1. H1~H6 제목태그란?
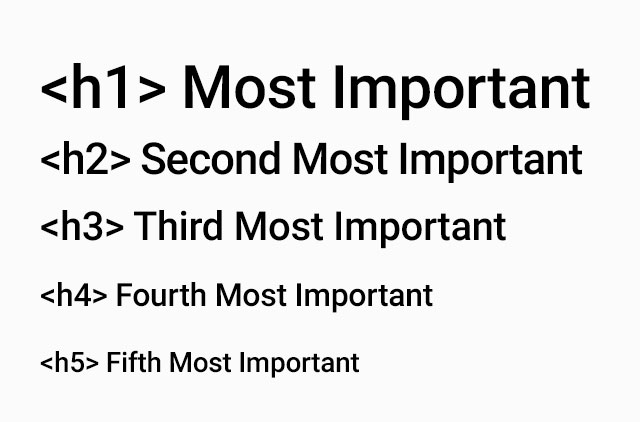
웹 페이지의 구조와 정보를 효과적으로 전달하기 위해 HTML에서는 H1~H6 제목태그를 제공합니다. 이 제목태그들은 웹 페이지의 제목과 하위 제목을 정의하는 데 사용됩니다. 각 제목태그는 중요도에 따라 H1이 가장 중요하고 H6이 가장 낮은 순위입니다.
2. H1~H6 제목태그의 사용 방법
H1~H6 제목태그를 사용하는 방법에는 몇 가지 지침이 있습니다.
H1 태그
H1 태그는 웹 페이지의 주요 제목을 정의합니다. 한 페이지에는 하나의 H1 태그만 사용해야 하며, 페이지의 콘텐츠와 목적을 명확하게 전달해야 합니다.
H2 태그
H2 태그는 H1 태그 다음으로 중요한 제목을 나타냅니다. 웹 페이지 내에서 여러 개의 H2 태그를 사용할 수 있으며, 섹션의 제목으로 사용됩니다.
H3~H6 태그
H3~H6 태그는 H2 태그 다음으로 낮은 수준의 제목을 나타냅니다. 보조적인 제목이나 세부 항목을 표시하는 데 사용됩니다.
- 글자수 기준은 35자(메타제목,설명만큼 까다롭게 체크 X)
- 고검색량을 가진 핵심키워드와 메타제목, 메타설명에 사용하지 못한 연관키워드를 추가하여 작성함
- H1태그는 한 페이지에 한 개 H2이하 태그는 여러 개 사용 가능 > 전 페이지 H1, H2 태그 체크 필요
- H1>H2>H3로 계층형, 내림 순(H3>H2>H1 X)으로 사용되야 함(검색로봇이 문서 구조를 쉽게 이해 하기 위해서 필요)
- H1, H2만으로 전체 글의 핵심, 논리흐름을 이해 할 수 있어야 함
- H1 태그가 각 페이지에 대해 고유해야하고 메타제목과 연관이 있는지 확인해야 하며 짧고 설명적이어야 함
예시:
<h1>웹 페이지 제목</h1>
<h2>섹션 제목</h2>
<h3>하위 섹션 제목</h3>
<h3>또 다른 하위 섹션 제목</h3>
<h2>다른 섹션 제목</h2>
<h3>하위 섹션 제목</h3>
<h4>세부 항목</h4>
<h4>또 다른 세부 항목</h4>
3. H1~H6 제목태그의 중요성
H1~H6 제목태그는 웹 페이지의 정보 구조를 설계하고 검색 엔진 최적화(SEO)에도 영향을 미칩니다. 적절한 제목태그를 사용하면 다음과 같은 이점을 얻을 수 있습니다:
1) 검색 엔진 최적화
H1 태그는 웹 페이지의 주요 제목으로 간주되어 검색 엔진에서 페이지의 콘텐츠와 주제를 이해하는 데 도움을 줍니다. 적절한 키워드와 함께 H1 태그를 사용하면 검색 결과에서 노출될 확률이 높아집니다.
2) 웹 접근성
H1~H6 제목태그는 스크린 리더 및 기타 웹 접근성 도구를 사용하는 사용자에게 웹 페이지의 구조를 전달하는 데 도움을 줍니다. 제목 태그를 올바르게 사용하면 시각적이지 않은 사용자도 웹 페이지를 이해할 수 있습니다.
3) 사용자 경험
콘텐츠를 스캔하는 사용자들은 제목 태그를 통해 페이지의 구조와 주요 항목을 파악할 수 있습니다. 적절한 제목 태그를 사용하면 사용자의 탐색과 이해를 돕는 좋은 사용자 경험을 제공할 수 있습니다.
4. 관련 사례와 통계
많은 웹 개발자와 SEO 전문가들이 H1~H6 제목태그를 적절하게 사용하는 것을 권장하고 있습니다. 다음은 몇 가지 관련 사례와 통계입니다:
1) 구글의 검색 엔진 최적화 가이드
구글은 웹 개발자들에게 적절한 제목 태그 사용을 권장하는 검색 엔진 최적화 가이드를 제공하고 있습니다. 이 가이드에 따르면 각 페이지에는 하나의 H1 태그만 사용하고, 계층적인 제목 구조를 만들기 위해 H2~H6 태그를 사용해야 합니다.
2) 검색 엔진 결과 페이지(SERP) 분석
다양한 검색어에 대해 SERP를 분석한 결과, 상위 순위에 있는 웹 페이지들이 적절한 제목 태그를 사용하는 경향이 있습니다. 제목 태그를 효과적으로 활용하는 것이 검색 결과에서 노출되는 확률을 높일 수 있습니다.
5. 결론
H1~H6 제목태그는 웹 페이지의 구조와 정보 전달에 중요한 역할을 합니다. 적절한 제목태그를 사용하면 검색 엔진 최적화와 웹 접근성을 향상시키고 사용자에게 좋은 경험을 제공할 수 있습니다. 구글의 가이드와 실제 검색 결과를 분석하여 제목 태그의 중요성을 확인할 수 있습니다. 따라서 웹 개발자들은 H1~H6 제목태그를 올바르게 사용하여 웹 페이지의 구조를 명확하게 전달해야 합니다.
자주 묻는 질문
H1~H6 제목태그란 무엇인가요?
H1~H6 제목태그는 웹 페이지의 구조와 제목을 정의하는 HTML 태그로, H1이 가장 중요하고 H6이 가장 덜 중요한 제목을 나타냅니다.
H1 태그는 어떻게 사용해야 하나요?
H1 태그는 한 페이지에서 가장 중요한 제목으로 사용되며, 페이지마다 하나의 H1 태그만 사용해야 합니다. 페이지의 주제를 명확하게 표현해야 합니다.
H2~H6 제목태그는 어떻게 사용하나요?
H2~H6 태그는 계층적으로 사용되어야 하며, H2는 H1 다음으로 중요한 섹션 제목, H3~H6은 세부 항목을 나타내는 제목으로 사용됩니다.
제목태그가 SEO에 미치는 영향은 무엇인가요?
제목태그는 검색엔진이 웹페이지의 내용을 이해하는 데 도움을 주며, 적절한 키워드가 포함된 H1 태그는 검색결과 상위 노출에 긍정적인 영향을 미칩니다.
H1~H6 제목태그가 웹 접근성에 어떻게 기여하나요?
H1~H6 태그는 스크린 리더와 같은 웹 접근성 도구를 사용하는 사용자들에게 페이지의 구조를 전달해 웹페이지 탐색을 돕습니다.
제목태그 사용 시 주의할 점은 무엇인가요?
H1 태그는 각 페이지에 고유하게 사용해야 하며, 계층적으로 H1에서 H2, H3 순으로 제목 태그를 사용해야 합니다. 순서를 혼동하지 않도록 주의해야 합니다.
구글 SEO에서 권장하는 제목태그 사용법은 무엇인가요?
구글은 한 페이지에 하나의 H1 태그만 사용하고, H2~H6 태그를 계층적으로 사용하는 것을 권장합니다. 이를 통해 검색엔진이 페이지 구조를 쉽게 이해할 수 있습니다.
제목태그를 사용하면 사용자 경험에 어떤 영향을 주나요?
제목태그는 사용자가 페이지의 주요 항목을 빠르게 파악하고 탐색할 수 있도록 도와, 사용자 경험을 개선합니다.
SEO에 대한 다양한 추가글 들을 읽어보세요.